Designing for web pages requires special considerations that aren’t always obvious. This article will give you an overview of Design to HTML conversion service.
Decide if Framework is needed.
A framework is a set of tools used to build websites. There are many different frameworks available, each with its own advantages and disadvantages. They’re often made up of prebuilt elements that make building sites easier. Popular frameworks include Bootstrap, Foundation, Skeleton, Tailwind CSS and many more.
For simpler websites you can choose to write custom css for almost everything! It totally depends on your requirements. Choosing a framework or not both have its pros and cons.
Setup Standard Structure
HTML, by nature, could be a forgiving language that permits even poorly written code to execute. Our pages can render without elements like <!DOCTYPE html>, <html>, <head>, and <body>. But without these structural elements, pages won’t render properly in each browser. So make sure, you have all standard tags added to your HTML structure.

Add Meta Tags.
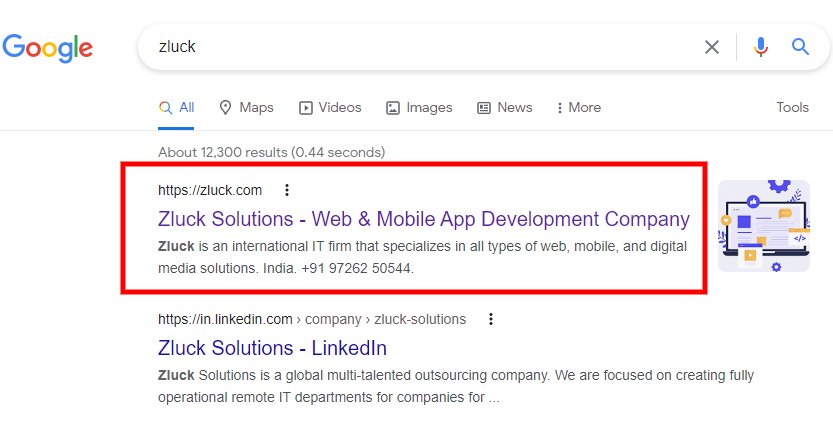
In order to optimise your website for search engines, you need to add meta tags to each page. Metadata won’t be displayed on the page, however it is machine parsable. Metadata is used by browsers (how to show content or reload page), search engines (keywords), and alternative web services. You must consider it while converting design to HTML.
These tags tell Google and other search engines what your site is about, so it can better understand how to display your pages in its search results. Meta tags include title, description, keywords, and copyright and many more.
Write Clean Code.
If you write clean code, then you will not have any issues with your website being indexed by search engines. This means that your website will appear higher in search engine rankings. Code should be readable to other developers too. For eg. it must have proper indents to separate out logical sections. It should clearly indicate opening and closing of tags.
It also should not have common mistakes like using the same “id” attribute for more than one element. So use proper keywords that should not be seen as unnecessarily stuffed in the content.

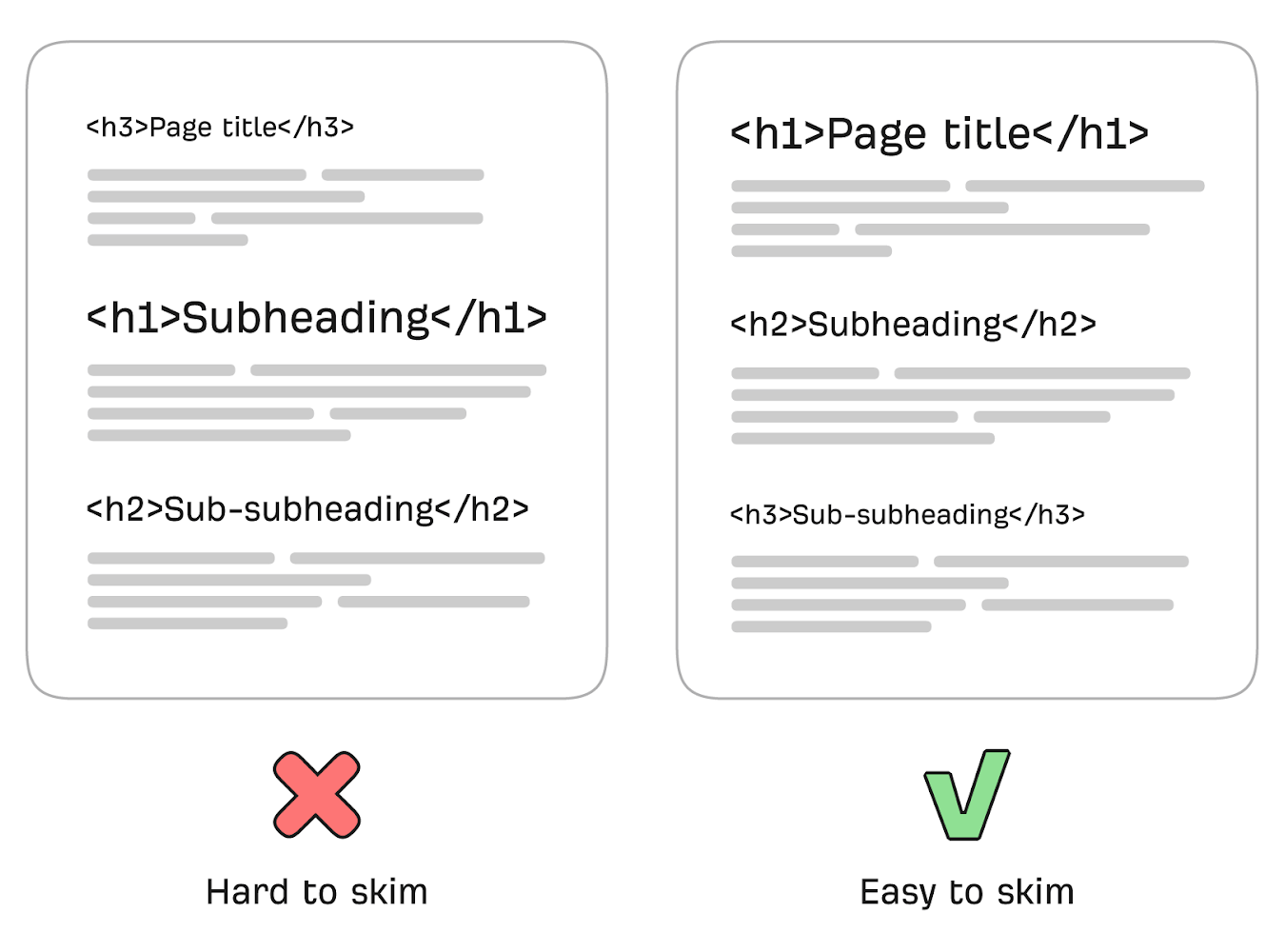
Use Proper Heading Tags.
In order to make sure that your site appears properly in search results, use proper heading tags. These tags help search engines understand what each section of your web pages is about.
You’ll want to use proper heading tags (h1, h2, etc.) These tags are too important for crawlers to understand the content of your webpage. You can also use hierarchical tags to show the importance of different texts over other texts. For eg. Text in H1 tag is more important than text in H2 tag.
So these were the following steps you must follow for Design to html conversion. Zluck Solutions is an international IT firm with head offices in the USA and in India. Our skilled team of designers, developers, and strategists creates award-winning web applications, mobile apps, and digital experiences for businesses all over the world. We also provide Design to HTML conversion services. To know more Contact us now !